# 데이터 블록킹
SDK를 통해 데이터 엑세스를 액세스하는 과정에서, IDE 컨트롤러 중의 로그 또는 TE의 Debug 기능을 이용하여 디버깅할 수 있습니다.
# SDK 로그를 프린트
SDK 초기 설정에서 showLog를 true로 설정하면, SDK 로그를 프린트할 수 있습니다.
var config = {
appId: "xxx",
serverUrl: "xxx",
showLog:true
};
# 디버그 모드를 유효
디버그 모드는 다음의 2단계로 조작 가능합니다
- 클라이언트에서 Debug 모드를 시작
다음은 클라이언트에서 Debug 모드를 시작하는 코드 예제입니다:
var config = {
appId: "xxx",
serverUrl: "xxx",
/*
NORMAL mode: the data would be saved in caches and reported according to relevant cache policies under the NORMAL mode by default. It is recommended to use the mode in an online environment
Debug mode: report data item by item. If problems occur, the user would be notified with logs and anomalies. It is recommended to use the Debug mode in an online environment
DebugOnly mode: data would be verified without being stored; it is not recommended to use the DebugOnly mode in an online environment
*/
mode:"debug"
};
- TE 시스템 내에서 Debug 디바이스를 추가
특정 디바이스에서만 Debug 모드가 시작될 수 있도록 하여, 실제 환경에서 Debug 모드를 릴리스하는 것을 방지합니다.
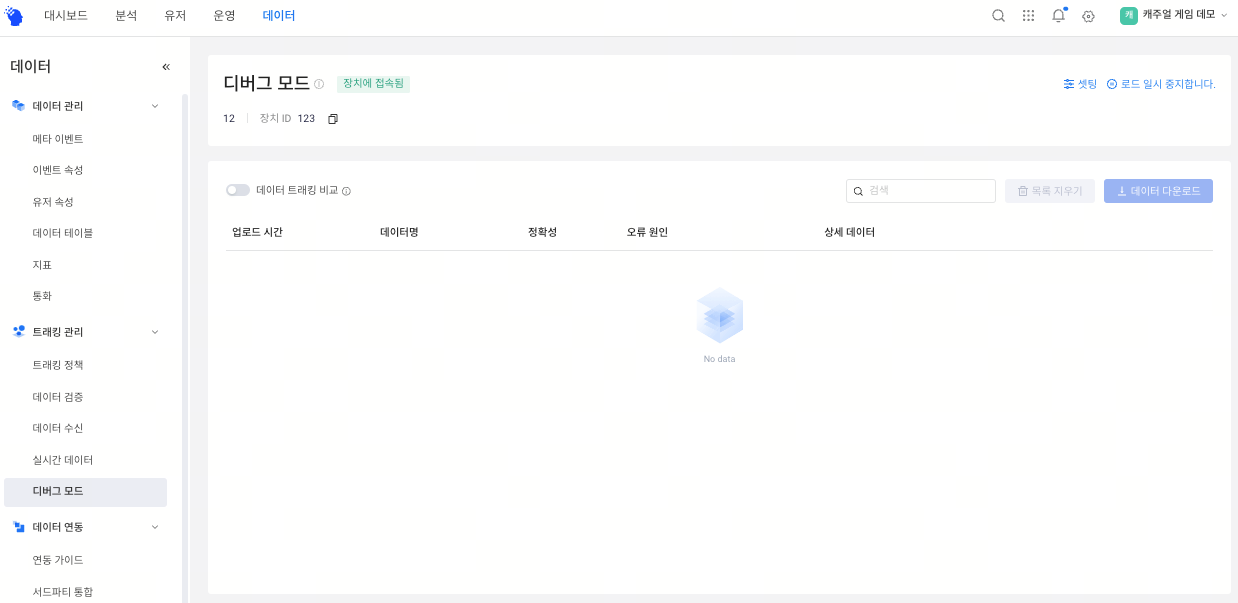
클라이언트에서 Debug 모드를 시작하고, 디바이스 ID를 TE 시스템의 「데이터 관리」→「디버그 모드」에 추가한 후 Debug 모드에 시작할 수 있습니다.

디바이스 ID는 다음의 3가지 방법으로 획득할 수 있습니다.
- TE시스템의 이벤트 데이터의 #device_id
- 클라이언트 로그: SDK 초기화 완료 후에 프린트한 DeviceId
- 호출로 가져오기:디바이스ID 획득
Debug 모드는 데이터 수집의 질과 App의 안정성에 영향을 미칩니다. 따라서 데이터 검증에만 사용해 주세요.
