# React Native
最新バージョン:v3.0.1
更新時間:2023-11-27
ダウンロード:SDK (opens new window)
# SDK実装
react-native-thinking-data 自動と手動の2つの実装方法があり、自動実装が推奨されます。
# 1.1 自動実装
# 1. npm インストール react-native-thinking-data
npm install react-native-thinking-data --save
# 2. link react-native-thinking-data
# SDK初期設定
初期設定デモコード:
import TDAnalytics,{TDAutoTrackEventType} from "react-native-thinking-data";
TDAnalytics.init({ appId: "xxx",serverUrl: "https://xxx"});
パラメータ説明:
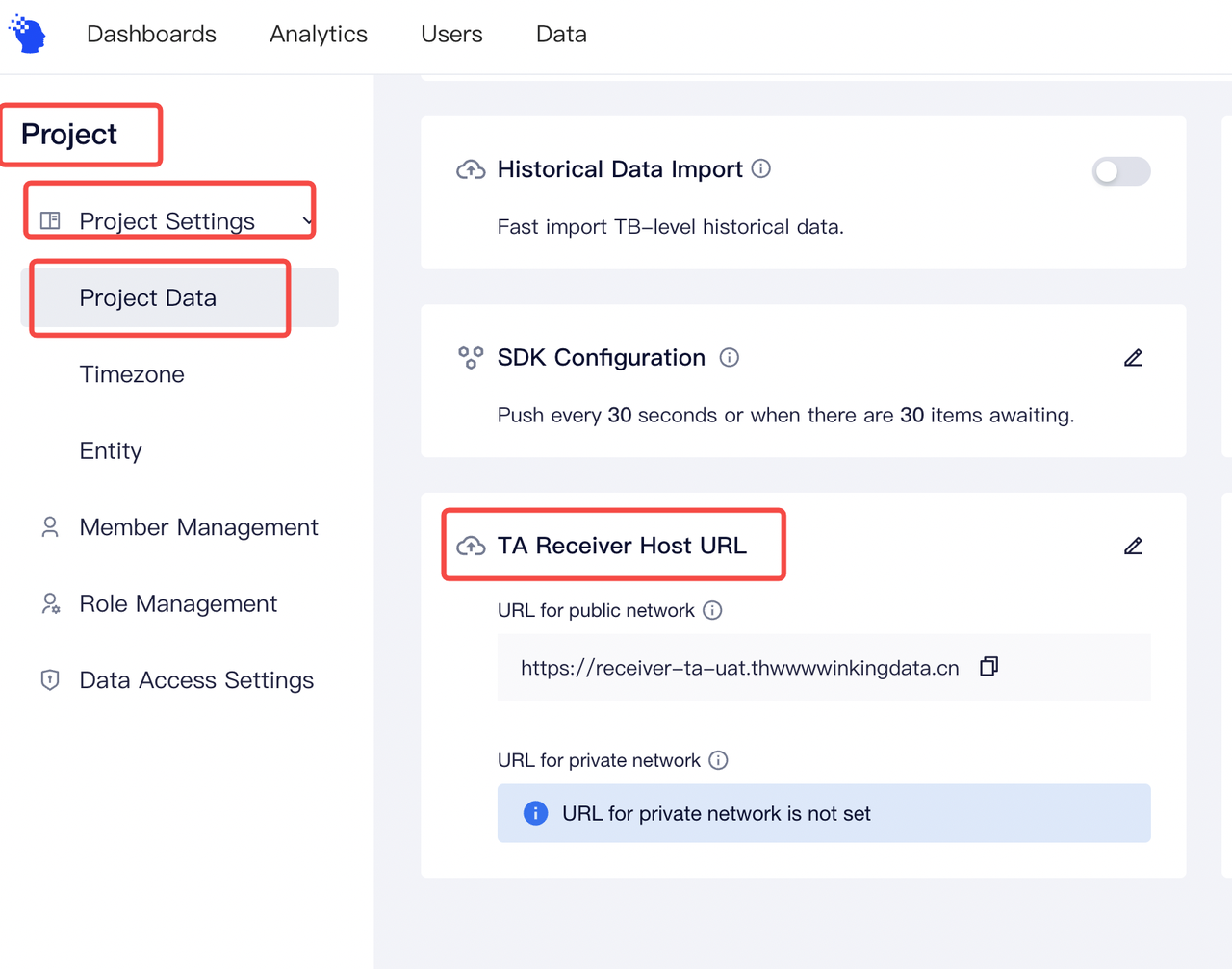
APPID: プロジェクトのAPPID、TEプロジェクト管理画面にて取得可能SERVER_URL: データ送信URL- SaaSの場合はプロジェクト管理→データアクセスURLにて確認してください
- プライベート構築の場合は、データ送信URLを指定することが可能

Android 9.0+はデフォルトでHTTPリクエストが制限されているため、HTTPSを利用してください。
# メイン機能
メイン機能を利用する前に、ユーザー識別ルールを確認してくだ;
SDKはゲストIDを自動で作成し、ローカルで保存される;ユーザーがログインする前に、ゲストIDを身分識別IDとして使われます。
注意:ゲストIDはユーザーがアプリを再インストール時にリセットされます。
# 3.1アカウントIDを設置
ユーザーがログインする時に、loginを呼び出して、ユーザーのアカウントIDを設定できます。TEプラットフォームはアカウントIDを身分識別IDとしてlogoutを呼び出しする前までに保留します。loginを数回呼び出すと、前のアカウントIDが上書きされます。
TDAnalytics.login("TE")
login 複数回呼び出すことができ、呼び出しごとに、アカウント ID が以前に保存された ID と一致するかどうかが判断されます。一致する場合、呼び出しは無視され、一致しない場合は、以前の ID が上書きされます。
この方法ではログインイベントを送信されません
# 3.2 共通イベントプロパティ設定
共通イベントプロパティは全てのイベントに含まれるプロパティとなります。setSuperPropertiesを呼び出しして設定することできます。イベント送信する前に、共通イベントプロパティを設定しておいてください。
例えば:プレイヤーのレベル、戦闘力、所持資源などのプロパティ
TDAnalytics.setSuperProperties({
'channel': 'te',//string
'age': 1,//number
'isSuccess': true,//boolean
'birthday': new Date(),//time
'object': {
'key': 'value'
},//object
'object_arr': [
{ 'key': 'value' }
],//array object
'arr': ['value']//array
})
共通イベントプロパティはキャッシュに保存され、ページをアクセスする度に呼び出す必要はありません。もし呼び出す場合はsetSuperProperties:以前設定した共通イベントプロパティは上書きされます。
- Key は当プロパティの名称でstringタイプで、英文字と数字、 "_"を含め、最大50文字。TEシステムは一律で小英文字に統一されます
- Value は当プロパティの値で、String, Number, Bloon, Time, object, array, list objectを対応しております。
イベントプロパティ、ユーザープロパティは共通イベントプロパティと一致する必要があります。
# 3.3 自動収集イベントのOn/Off
クライアント SDKは一部イベントを自動収集することが可能で、実際業務状況に応じてon/offにしてください。以下は参考となります。詳しくは自動収集ガイド
TDAnalytics.enableAutoTrack([AutoTrackEventType.APP_END, AutoTrackEventType.APP_START, AutoTrackEventType.APP_INSTALL)
# 3.4 イベント送信
trackを呼び出してイベントの送信を行います。事前にデータプランをご用意の上、送信してください。以下はモデルコードとなります。例:アイテム購入
TDAnalytics. track(
"product_buy",//event name
{product_name:"tv"}//event properties
)
# 3.5 ユーザープロパティ設定
一般のユーザープロパティに関しては、user_setを利用して設定することができますが、 UserSetは元の値を上書きされます。本来該当プロパティに値がない場合は、プロパティが新規作成されます。以下はコード例となります。
//the username now is TA
TDAnalytics.userSet({ username:"TA"})
//the username now is TE
TDAnalytics.userSet({ username:"TE"})
# コード例のまとめ
以下のコード例で全ての操作が含まれます、以下の順で利用推奨しております:
import TDAnalytics, { AutoTrackEventType} from "react-native-thinking-data";
if (Authorized Privacy policy)
{
//SDK init
TDAnalytics.init({appid: "xxx",serverUrl: "https://xxx",});
//if the user has logged in, the account ID of the user could be set as the unique identifier
TDAnalytics.login("TA")
//After setting super properties, each event would have super properties
ta.setSuperProperties({
'channel': 'ta',//string
'age': 1,//number
'isSuccess': true,//boolean
'birthday': new Date(),//time
'object': {'key': 'value'},//object
'object_arr': [{ 'key': 'value'}],//array object
'arr': ['value']//array
})
//Enable auto-tracking
TDAnalytics.enableAutoTrack([AutoTrackEventType.APP_INSTALL,AutoTrackEventType.APP_START, AutoTrackEventType.APP_END])
//upload events
TDAnalytics.track({
eventName:"product_buy",
properties:{
'product_name':'ite'
}
})
//Set user properties
TDAnalytics.userSet({ username:"TE"})
}
