# React Native
최신 버전: v3.0.1
업데이트 날짜: 2023-11-27
소스 코드: Source Code (opens new window)
# 1. SDK 구현
react-native-thinking-data에는 자동과 수동의 두 가지 구현 방법이 있으며, 자동 구현이 권장됩니다.
# 1.1 자동 구현
# npm 설치 react-native-thinking-data
npm install react-native-thinking-data --save
# link react-native-thinking-data
# 2. SDK 초기 설정
초기 설정 데모 코드:
import TDAnalytics,{TDAutoTrackEventType} from "react-native-thinking-data";
TDAnalytics.init({ appId: "xxx",serverUrl: "https://xxx"});
파라미터 설명:
APPID: 프로젝트의 APPID, TE 프로젝트 관리 화면에서 획득 가능- SERVER_URL: 데이터 전송 주소
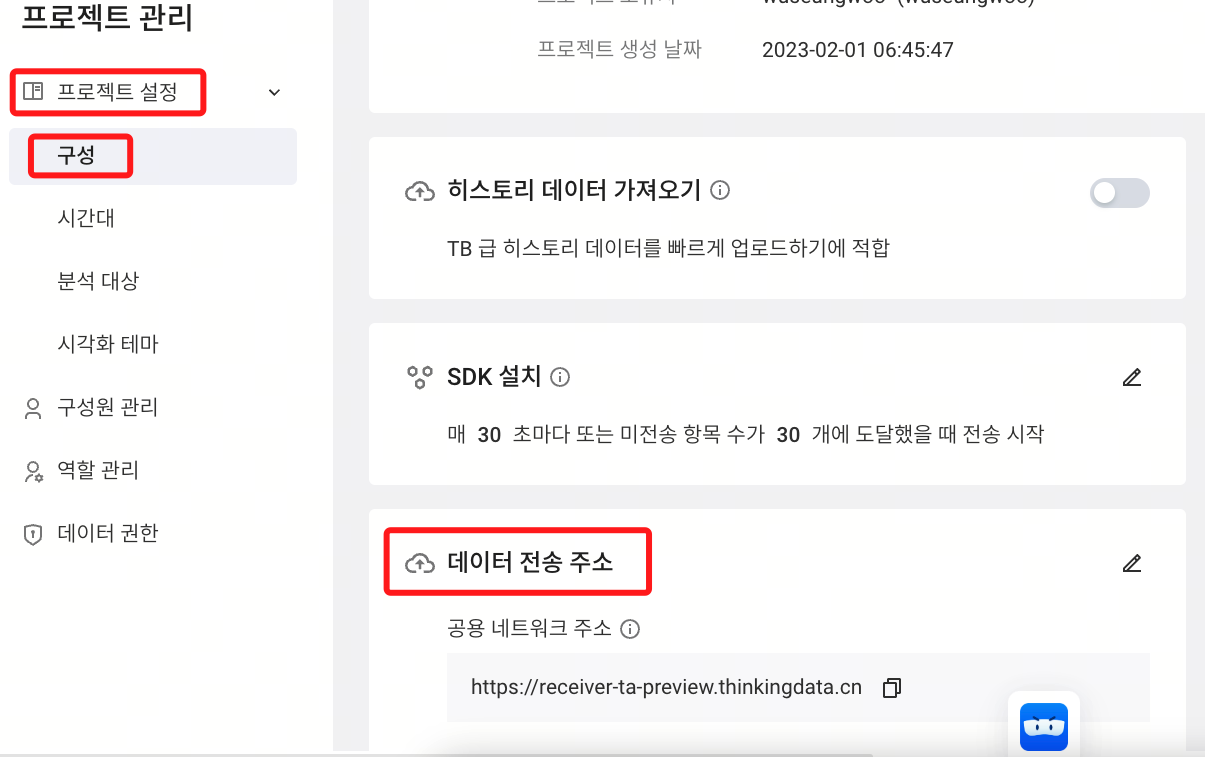
- SaaS의 경우 프로젝트 관리 → 데이터 전송 주소에서 확인해주세요
- 프라이빗 서버 구축의 경우, 데이터 전송 주소를 지정할 수 있습니다.

Android 9.0+에서는 기본적으로 HTTP 요청이 제한되어 있으므로, HTTPS를 사용해 주세요.
# 3. 주요 기능
주요 기능을 사용하기 전에, 유저 식별 규칙을 확인해 주세요.
SDK는 게스트 ID를 자동으로 생성하고, 로컬에 저장됩니다; 유저가 로그인하기 전에, 게스트 ID를 신분 식별 ID로 사용됩니다.
주의: 게스트 ID는 유저가 앱을 재설치할 때 리셋됩니다.
# 3.1 계정 ID 설정
유저가 로그인할 때, login을 호출하여 유저의 계정 ID를 설정할 수 있습니다. TE 플랫폼은 계정 ID를 신원 식별 ID로 logout을 호출할 때까지 유지합니다. login을 여러 번 호출하면, 이전의 계정 ID가 덮어씌워집니다.
TDAnalytics.login("TE")
login을 여러 번 호출할 수 있으며, 호출할 때마다, 계정 ID가 이전에 저장된 ID와 일치하는지 여부가 판단됩니다. 일치하는 경우, 호출은 무시되고, 일치하지 않는 경우, 이전 ID가 덮어씌워집니다.
이 방법으로는 로그인 이벤트가 전송되지 않습니다.
# 3.2 공통 이벤트 속성 설정
공통 이벤트 속성은 모든 이벤트에 포함되는 속성입니다. setSuperProperties를 호출하여 설정할 수 있습니다. 이벤트 전송하기 전에, 공통 이벤트 속성을 설정해 두세요.
예를 들어: 플레이어의 레벨, 전투력, 소지 자원 등의 속성
TDAnalytics.setSuperProperties({
'channel': 'te',//문자열
'age': 1,//숫자
'isSuccess': true,//불린
'birthday': new Date(),//시간
'object': {
'key': 'value'
},//객체
'object_arr': [
{ 'key': 'value' }
],//객체 배열
'arr': ['value']//배열
})
공통 이벤트 속성은 캐시에 저장되며, 페이지를 액세스할 때마다 호출할 필요가 없습니다. 호출한다면 setSuperProperties: 이전에 설정한 공통 이벤트 속성은 덮어씌워집니다.
- Key는 해당 속성의 이름으로 문자열 타입이며, 영문자와 숫자, "_"를 포함하며 최대 50자입니다. TE시스템은 일괄적으로 소문자로 통일됩니다.
- Value는 해당 속성의 값으로, String, Number, Boolean, Time, object, array, list object를 지원합니다.
이벤트 속성, 유저 속성은 공통 이벤트 속성과 일치해야 합니다.
# 3.3 자동 수집 이벤트의 On/Off
클라이언트 SDK는 일부 이벤트를 자동으로 수집할 수 있으며, 실제 업무 상황에 따라 on/off를 설정해 주세요. 자세한 내용은 자동 수집 가이드를 참조해주세요.
TDAnalytics.enableAutoTrack([AutoTrackEventType.APP_END, AutoTrackEventType.APP_START, AutoTrackEventType.APP_INSTALL)
# 3.4 이벤트 전송
track을 호출하여 이벤트를 전송합니다. 전송하기 전에 트래킹 정책을 준비해 주세요. 아래는 모델 코드입니다. 예: 아이템 구매
TDAnalytics. track(
"product_buy",//event name
{product_name:"tv"}//event properties
)
# 3.5 유저 속성 설정
일반적인 유저 속성은 UserSet을 사용하여 설정할 수 있으며, UserSet은 기존 값을 덮어씁니다. 원래 해당 속성에 값이 없는 경우, 속성이 새로 생성됩니다. 다음은 코드 예시입니다.
// 이름이 이제 TA입니다
TDAnalytics.userSet({ username:"TA"})
// 이름이 이제 TE입니다
TDAnalytics.userSet({ username:"TE"})
# 4. 코드 예시 (Example Code)
아래의 코드 예시에 모든 작업이 포함되어 있으며, 아래 순서대로 사용하는 것을 권장합니다:
import TDAnalytics, { AutoTrackEventType} from "react-native-thinking-data";
if (유저 개인정보 처리방침 동의)
{
//SDK 초기화
TDAnalytics.init({appid: "xxx", serverUrl: "https://xxx"});
//유저가 로그인한 경우, 유저의 계정 ID를 고유 식별자로 설정할 수 있습니다
TDAnalytics.login("TA")
//슈퍼 속성 설정 후, 모든 이벤트에 슈퍼 속성이 포함됩니다
ta.setSuperProperties({
'channel': 'ta', //문자열
'age': 1, //숫자
'isSuccess': true, //불린
'birthday': new Date(), //시간
'object': {'key': 'value'}, //객체
'object_arr': [{'key': 'value'}], //객체 배열
'arr': ['value'] //배열
})
//자동 추적 활성화
TDAnalytics.enableAutoTrack([AutoTrackEventType.APP_INSTALL, AutoTrackEventType.APP_START, AutoTrackEventType.APP_END])
//이벤트 업로드
TDAnalytics.track({
eventName: "product_buy",
properties: {
'product_name': 'ite'
}
})
//유저 속성 설정
TDAnalytics.userSet({ username: "TE"})
}
