# JavaScript
TIP
Before you begin, please read Preparation before Data Ingestion
The JavaScript SDK runs on a browser and is not compatible with IE 8 or before.
The JavaScript SDK is about 35 KB in size
Latest version: 2.0.0
Update time: November 8, 2023
Resource download: SDK (opens new window),Source Code (opens new window)
# 1. SDK Integration
# 1.1 Automatic Integration
npm install thinkingdata-browser --save
Next, start to initialize the SDK. For specific configuration parameters, please refer to the second step below:
import thinkingdata from "thinkingdata-browser";
var config = {
appId: "APP_ID",
serverUrl: "https://YOUR_SERVER_URL",
autoTrack: {
pageShow: true, //page display event, event name ta_page_show
pageHide: true, //page hide event, event name ta_page_hide
}
};
thinkingdata.init(config);
# 1.2 Manual Integration
- Download JavaScript SDK (opens new window)
Two standard scripts are provided in the compressed package, and you can choose the desired script according to your needs.The asynchronous loading described below requires the use of the thinkingdata.min.js file;Synchronous loading requires the use of thinkingdata.umd.min.js.
- Load the JavaScript SDK
You can choose to use the SDK by loading asynchronously or synchronously. The two methods are the same in actual use, you can choose one of them
Instruction on parameters:
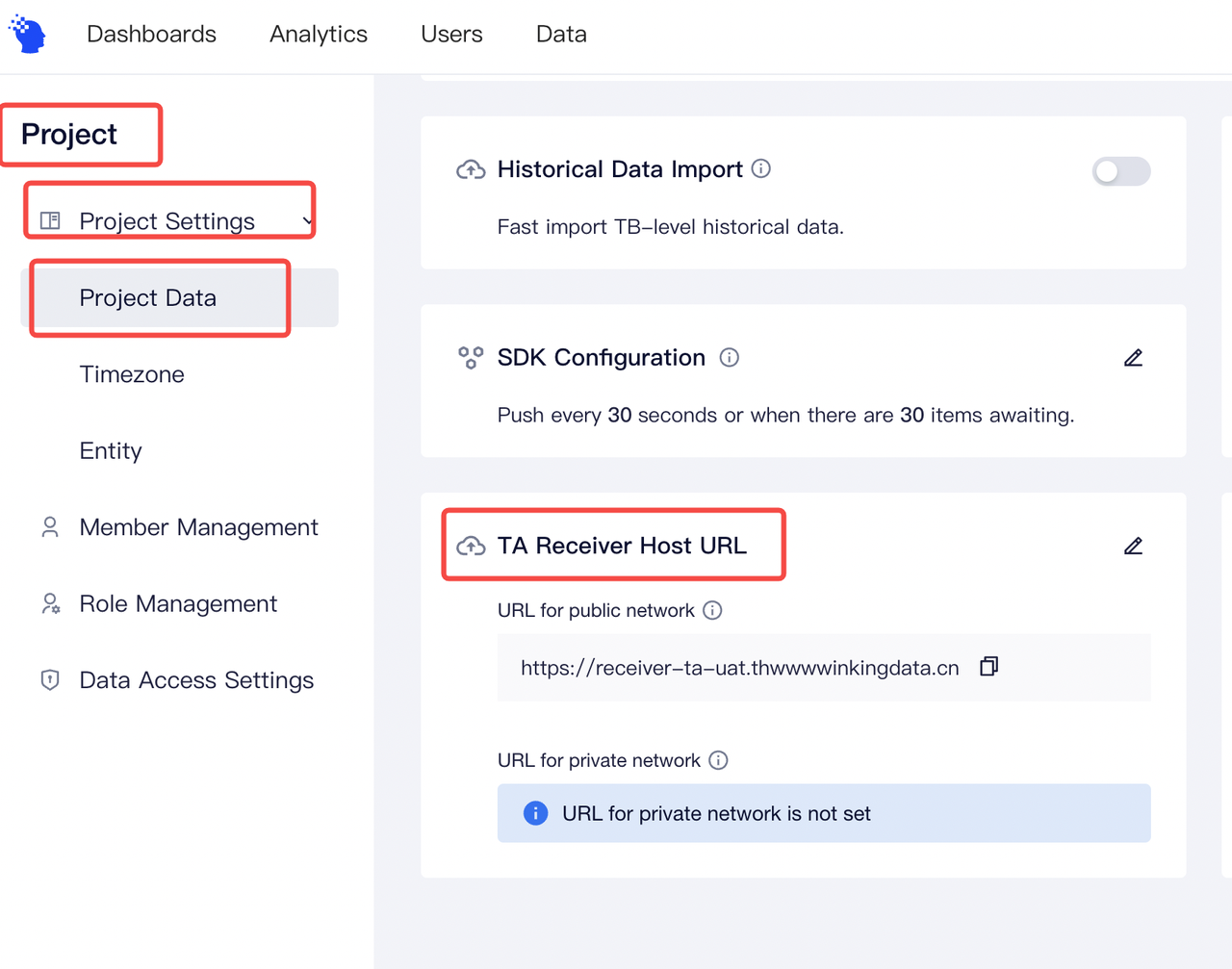
APPID: The APPID of your project, which can be found on the project management page of TE.SERVER_URL:- If you are using a SaaS version, please check the receiver URL on this page

- If you are using a SaaS version, please check the receiver URL on this page
If you use the private deployment version, you can customize the data tracking URL .
# 2. Common Features
We suggested that you read User Identification Rules before using common features; SDK would generate a random number that would be used as the distinct ID, and save the ID locally. Before the user logs in, the distinct ID would be used as the identification ID. Note: The distinct ID would change after the user reinstalled the App or use the APP with a new device.
# 2.1 Login
When the users log in , login could be called to set the account ID of the user. TE platform would use the account ID as the identification ID, and this ID would be saved before logout is called. The previous account ID would be replaced if login has been called multiple times.
// The login unique identifier of the user, corresponding to the #account_id in data tracking. #Account_id now is TE
ta.login("TE");
Login events wouldn't be uploaded in this method.
# 2.2 Super Properties
Super Properties refer to properties that each event might have. You can call setSuperProperties to set Super Properties. It is recommended that you set Super Properties first before sending data. Some important properties (e.g., the membership class of users, source channels, etc.) should be set in each event. At this time, you can set these properties as Super Properties.
var superProperties = {};
superProperties["channel"] = "te";//string
superProperties["age"] = 1;//number
superProperties["isSuccess"] = true;//boolean
superProperties["birthday"] = new Date();//time
superProperties["object"] = {key:"value"};//object
superProperties["object_arr"] = [{key:"value"}];//array object
superProperties["arr"] = ["value"];//array
te.setSuperProperties(superProperties);//set super properties
Super Properties will be saved in local storage, and will not need to be called every time the App is opened. If the super properties set previously are uploaded after calling setSuperProperties, previous properties would be replaced.
- Key is the name of the property and refers to the string type. It must start with a character, and contain numbers, characters (insensitive to case, and upper cases would be transformed into lower cases by TE) and underscores "_", with a maximum length of 50 characters.
- Value, the value of the property, supports string, numbers, Boolean, time, object, array object, and array
The requirements for event properties and user properties are the same with that for super properties
# 2.3 Sending Events
You can call track to upload events. It is suggested that you set event properties based on the data tracking plan drafted previously. Here is an example of a user buying an item:
ta.track(
"product_buy", //event name
//event property
{product_name:"tv"});
The event name is string type. It could only start with a character and could contain figures, characters, and an underline "_", with a maximum length of 50 characters.
# 2.4 User Properties
You can set general user properties by calling user_set API. The original properties would be replaced by the properties uploaded via this API. The data type of newly-created user properties must be the same as the uploaded properties. User name setting is taken as the example here:
//the username now is TA
ta.userSet({ username: "TA" });
//the username now is TE
ta.userSet({ username: "TE" });
# 3. Best Practice
The following sample code covers all the above-mentioned operations. It is recommended that the SDK be used in the following steps:
import thinkingdata from "thinkingdata-browser";
var config = {
appId: "APP_ID",
serverUrl: "https://YOUR_SERVER_URL/sync_js",
autoTrack: {
pageShow: true, //page display event, event name ta_page_show
pageHide: true, //page hide event, event name ta_page_hide
}
};
//Initialize the SDK
thinkingdata.init(config);
//if the user has logged in, the account ID of the user could be set as the unique identifier
ta.login("TA");
//set super properties
var superProperties = {};
superProperties["channel"] = "ta";//string
superProperties["age"] = 1;//number
superProperties["isSuccess"] = true;//boolean
superProperties["birthday"] = new Date();//time
superProperties["object"] = {key:"value"};//object
superProperties["object_arr"] = [{key:"value"}];//array object
superProperties["arr"] = ["value"];//array
ta.setSuperProperties(superProperties);
//upload events
ta.track("product_buy", //event name
//event property
{product_name:"tv"});
//Set user properties
ta.userSet({username: "TA" });
