# CocosCreator
TIP
実装する前にデータアクセスの準備を確認しておいてください。
CocosCreator SDK はiOS、Android、Mac、Web、Facebookミニゲーム、Google Playミニゲームに対応しております。
:::
最新バージョン: v3.0.0 ダウンロード (opens new window)
更新時間: 2023-08-28
ソースコード:Source Code (opens new window)
# SDK実装
CocosCreator SDK (opens new window) ダウンロード&解凍
# 初期設定
TE SDK 導入後、コードに TDAnalyticsを実行可能
// config SDK infomation
var config = {
appId: "YOUR_APPID", // project APP ID
serverUrl: "YOUR_SERVER_URL", // receiver URL
autoTrack: { // auto-tracking
appShow: true, // open APP
appHide: true // close APP
}
};
// creat SDK instance object
var te = new TDAnalytics(config);
// SDK initialization
TDAnalytics.init();
パラメータ説明:
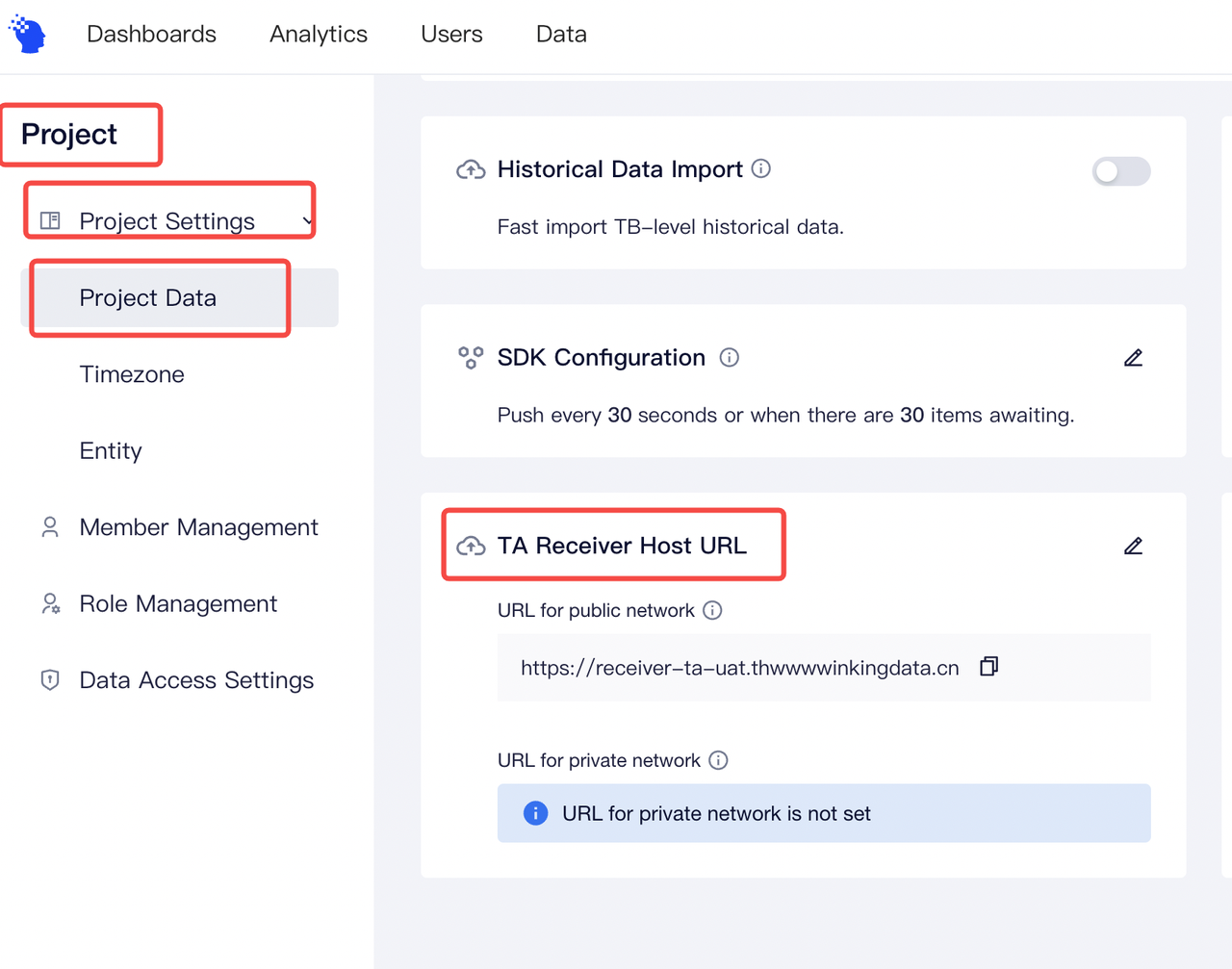
APPID: プロジェクトのAPPID、TEプロジェクト管理画面にて取得可能SERVER_URL: データ送信URL- SaaSの場合はプロジェクト管理→データアクセスURLにて確認してください
- プライベート構築の場合は、データ送信URLを指定することが可能

autoTrack:任意。自動収集機能を有効にするかどうかを示します。次の自動収集イベントを表します。デフォルトではすべて無効ですappShow:ゲームを自動的に収集して開始するか、バックグラウンドからフォアグラウンドに入るかappHide:フォアグラウンドからバックグラウンドまでゲームを自動的に収集し、この訪問の時間を記録します (起動からバックグラウンドまで)
WARNING
データを送信する前に、wechatプラットフォームまたはその他のプラットフォームの開発設定で、サーバー ドメイン名のリクエスト リストにデータ転送 URL を追加してください。
# メイン機能
メイン機能を利用する前に、ユーザー識別ルールを確認してくだ;
SDKはゲストIDを自動で作成し、ローカルで保存される;ユーザーがログインする前に、ゲストIDを身分識別IDとして使われます。
注意:ゲストIDはユーザーがアプリを再インストール時にリセットされます。
# 3.1 アカウントIDを設置
ユーザーがログインする時に、loginを呼び出して、ユーザーのアカウントIDを設定できます。TEプラットフォームはアカウントIDを身分識別IDとしてlogoutを呼び出しする前までに保留します。loginを数回呼び出すと、前のアカウントIDが上書きされます。
// The login unique identifier of the user, corresponding to the #account_id in data tracking. #Account_id now is TE
TDAnalytics.login("TE");
この方法ではログインイベントを送信されません
# 3.2 共通イベントプロパティ設定
共通イベントプロパティは全てのイベントに含まれるプロパティとなります。setSuperPropertiesを呼び出しして設定することできます。イベント送信する前に、共通イベントプロパティを設定しておいてください。
例えば:プレイヤーのレベル、戦闘力、所持資源などのプロパティ
var superProperties = {
channel : "te", //string
age : 1,//number
isSuccess : true,//boolean
birthday : new Date(),//time
object : { key : "value" },//object
object_arr : [ { key : "value" } ],//object array
arr : [ "value" ]//array
};
// set super properties
TDAnalytics.setSuperProperties(superProperties);
共通イベントプロパティはキャッシュに保存され、Appを起動する度に呼び出す必要はありません。もし呼び出す場合はsetSuperProperties:以前設定した共通イベントプロパティは上書きされます。
- イベントプロパティは
TDJSONObjectタイプの場合は、エレメントごとにプロパティとして切り分けられます - Key は当プロパティの名称でstringタイプで、英文字と数字、 "_"を含め、最大50文字。TEシステムは一律で小英文字に統一されます
- Value は当プロパティの値で、String, Number, Bloon, Time, object, array, list objectを対応しております。
イベントプロパティ、ユーザープロパティは共通イベントプロパティと一致する必要があります。
# 3.3 イベント送信
trackを呼び出してイベントの送信を行います。事前にデータ収集プランをご用意の上、送信してください。以下はモデルコードとなります。例:アイテム購入
TDAnalytics.track(
"product_buy",
{product_name: "product name"}
);
イベント名はstringタイプで、英文字と数字、 "_"を含め、最大50文字まで入力可能です。
# 3.4 ユーザープロパティ設定
一般のユーザープロパティに関しては、userSetを利用して設定することができますが、 UserSetは元の値を上書きされます。本来該当プロパティに値がない場合は、プロパティが新規作成されます。以下はコード例となります。
//current username is TA
TDAnalytics.userSet({ username: "TA" });
//current username is TE
TDAnalytics.userSet({ username: "TE" });
# コード例のまとめ
以下のコード例で全ての操作が含まれます、以下の順で利用推奨しております:
var config = {
appId: "YOUR_APPID",
serverUrl: "YOUR_SERVER_URL",
autoTrack: {
appShow: true,
appHide: true
}
};
// creat TE instance
TDAnalytics.init(config);
//if the user has logged in, the account ID of the user could be set as the unique identifier
TDAnalytics.login("TE");
//After setting super properties, each event would have super properties
var superProperties = {
channel : "te",
age : 1,
isSuccess : true,
birthday : new Date(),
object : { key : "value" },
object_arr : [ { key : "value" } ],
arr : [ "value" ]
};
TDAnalytics.setSuperProperties(superProperties);
// initialization
TDAnalytics.init();
// upload events
TDAnalytics.track({
eventName: "product_buy", // event_name
properties: {
product_name: "book"
}
});
// set user properties
TDAnalytics.userSet({
properties: {
username: "TE"
}
});
